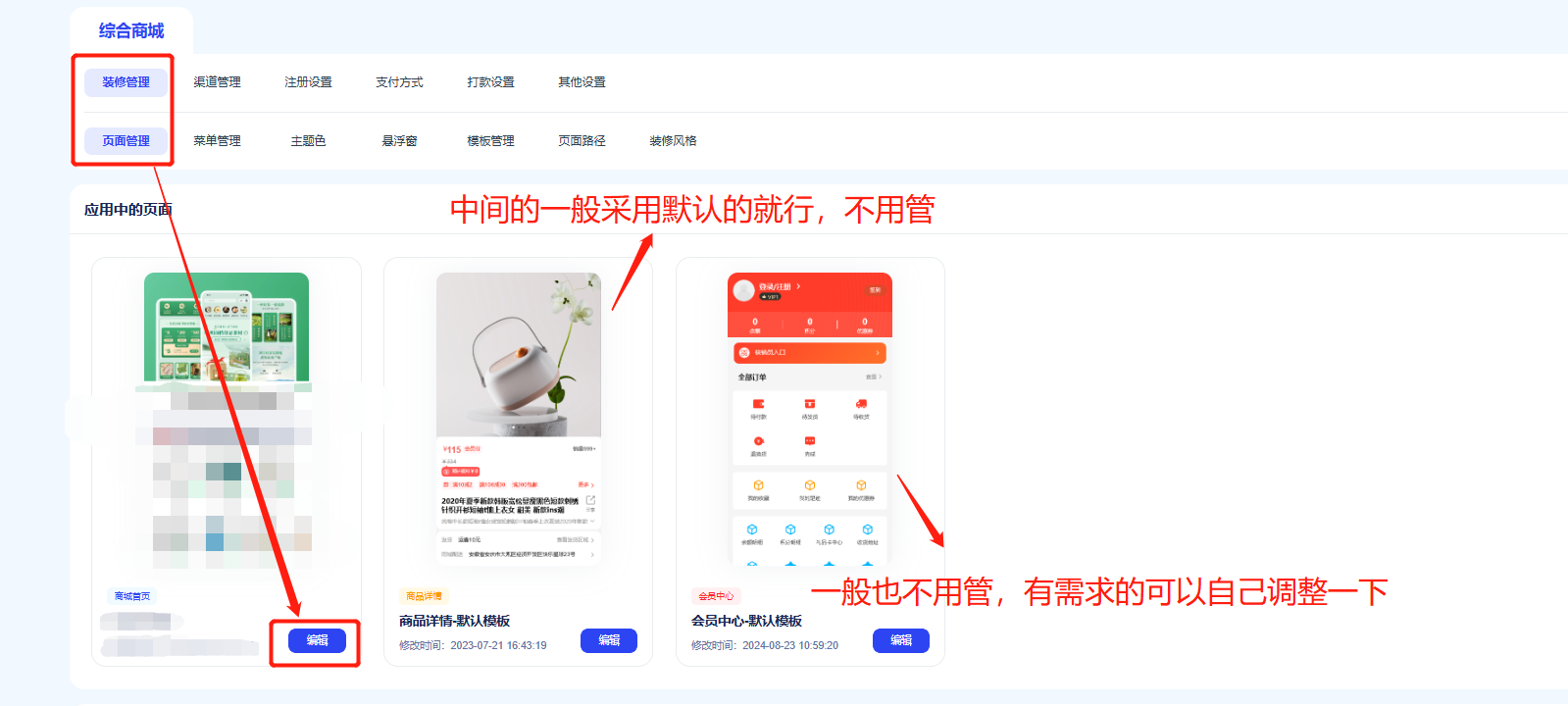
1.商城首页装修路径:应用渠道-页面管理-编辑



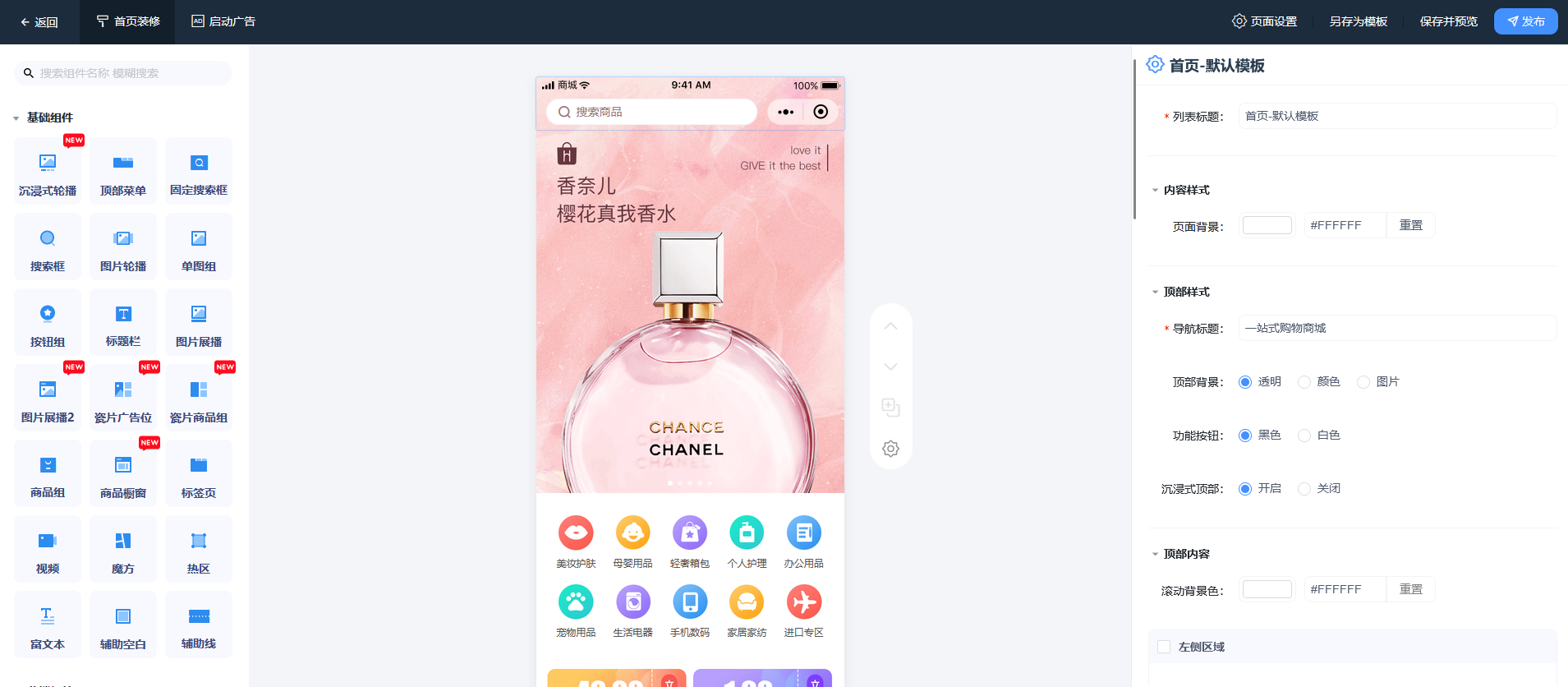
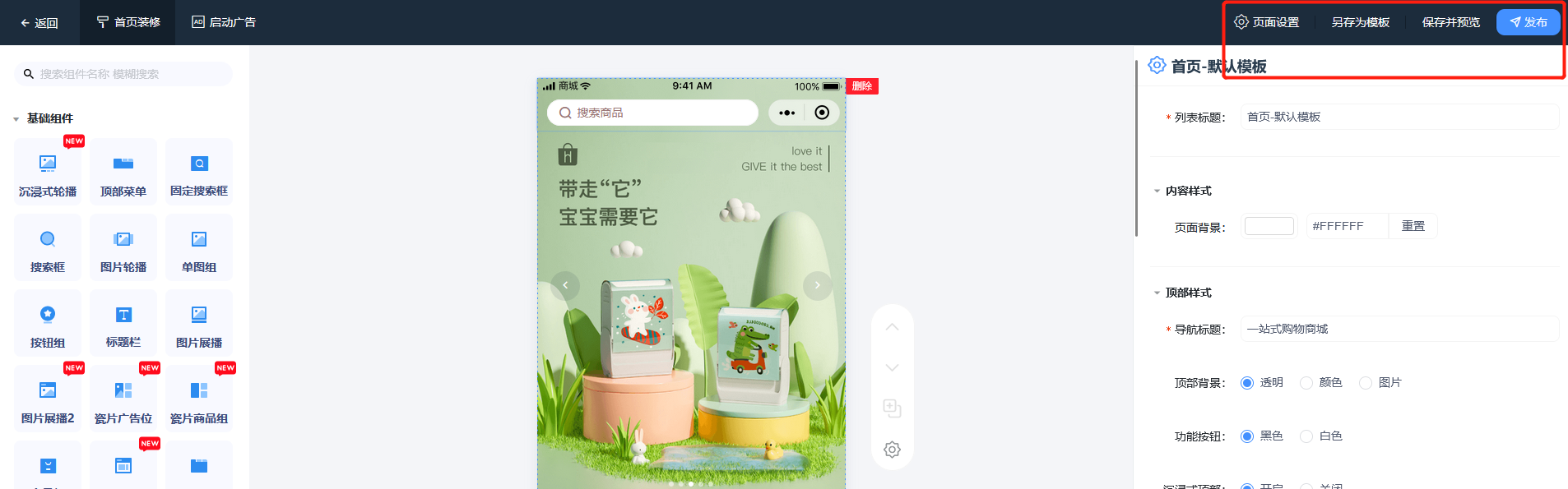
- 页面背景: 选择创建整个页面的背景色,选择应用后前端和后端颜色保持一致。
- 列表标题: 自定义创建,仅在后台使用。
- 导航标题: 用户访问商城首页时手机端顶部显示的标题内容。
- 中间区域: 有需要的可自己调整一下。
2.基本组件装修

页面装修时可从左侧选择组件-然后右侧编辑,支持基础组件、营销组件和功能组件,包含图片、商品组、按钮组和优惠等基础组件的编辑和添加
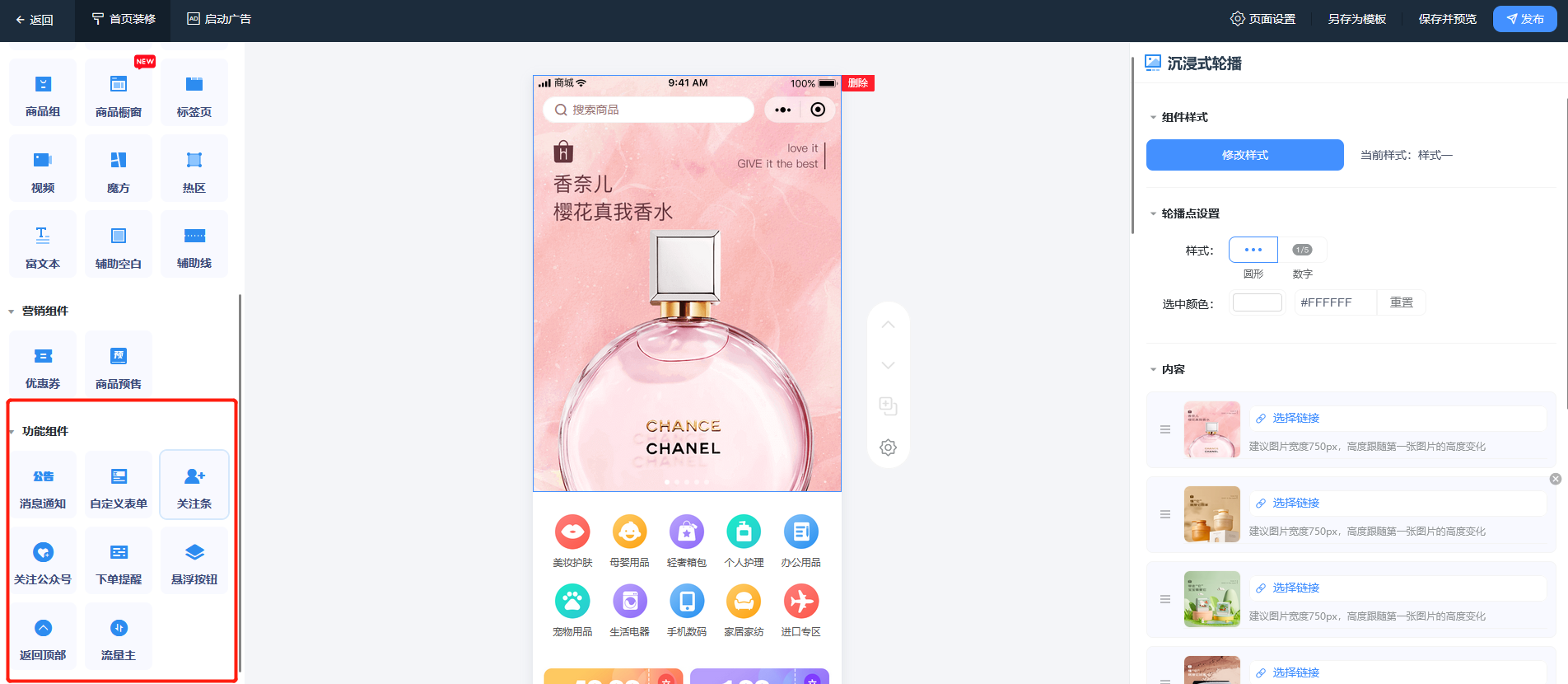
3.功能组件

功能组件的悬浮按钮、关注条、返回顶部和下单提醒为商城首页的独有装修组件,不支持会员中心页和商品详情页使用
- 悬浮按钮:
自定义上传添加按钮图片,支持跳转商城的基础连接或者添加自定义链接,可以自行选择设置按钮的显示位置。 - 返回顶部:
组件的图标只支持在系统默认图标中选择,不支持自定义上传图标图片,图片的颜色、背景色、按钮大小和按钮位置可以自行选择设置,按钮支持的图标事件是返回顶部或跳转链接,可自行选择设置。 - 下单提醒:
支持自定义样式、背景颜色和文字颜色以及跳转链接,显示的数据支持读取随机会员的订单、读取系统订单或则自定义编辑创建数据。 - 关注条:
自定义设置关注条组件的基础样式,支持自定义关注条的logo图片形状、文字颜色和背景颜色等。 - 图标设置: 支持选择设置分享人头像,商城logo或自定义,选择分享人头像时即访问者访问商城时读取分享人的微信头像,访问之没有分享人时默认读取商城logo,选择商城logo时即读取的是商城基础设置中上传的商城logo图片,选择自定义即上传选择应用一个图片即可;
- 默认文字: 访问者访问商城时无分享人时显示该设置文字,文字设置时支持可用变量为[商城名称];
- 分享文字: 访问者通过分享者的链接访问商城时显示该设置文字,文字设置时支持可用变量为[商城名称]、[邀请人]、[访问者]。
- 按钮组件: 支持选择商城链接或者添加自定义链接,以及弹出二维码,选择弹出二维码时需要自定义上传二维码图片。
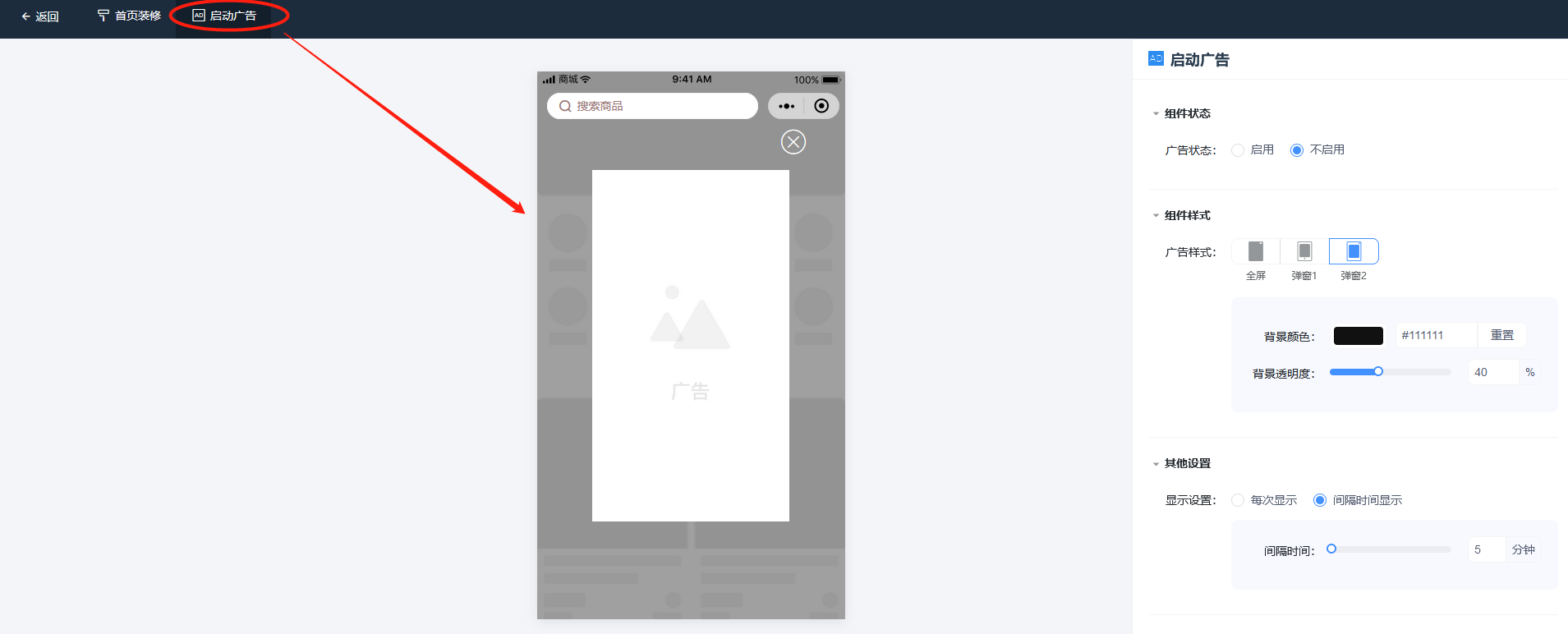
4.启动广告(即进入小程序时弹窗)

显示设置:
(1)每次显示: 即用户每次访问商城时都会弹出启用广告
(2)间隔时间显示: 例如设置间隔时间为30分钟,则用户在30分钟内重复访问商城只有首次访问时会弹出启用广告,30分钟后再次访问商城时会弹出启动广告
启动广告只支持首页进行设置并应用,设置启用广告的基本内容,添加图片和跳转链接选择启用,访问商城后即可正常显示启用广告。
设置好后,点左上【首页装修】-回到首页装修页面:

然后点右上角的【发布】即可生效:

5.模板应用

- 另存为模板: 即当前页面保留,另存该页面为一条商城页面模板,该页面可以继续编辑
- 保存并预览: 保存编辑的内容,在右侧会生成该页面的手机端预览图
- 发布: 点击发布后即为应该改模板,手机端会对应显示为当前页面
注: 当编辑的页面是已发布的页面模板,则点击保存并预览之后手机端也会对应变更(创建的新模板,保存并预览则不会改变原来小程序正在使用的首页,点【发布】时才会更换为新模板)
6.更换模板
详细的请点击教程:更换商城首页模板